色を構成する「色相」「明度」「彩度」の三要素のうち、「明度」に着目した色の使い方のポイントをまとめてみました。明度とは、色の明るさの度合いのことです。明度が高くなるほど白に近づき、低くなるほど黒に近づきます。明度は無彩色だけでなく有彩色にもあります。
明度とは、色の明るさの度合い

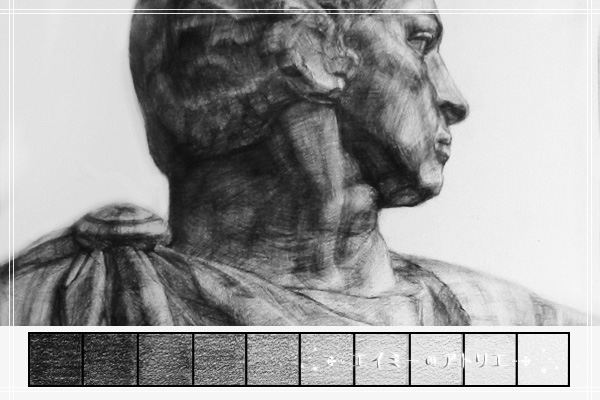
石膏像の光と陰影を、明るさ⇔暗さだけで描いていくモノクロのデッサンは、白黒の明度のみの表現となります。一番明るい部分を白で表現し、暗い部分を灰色や黒で表現するといったように、明度差をつけることで立体感を表現します。
固有色の明度は輝度で見る

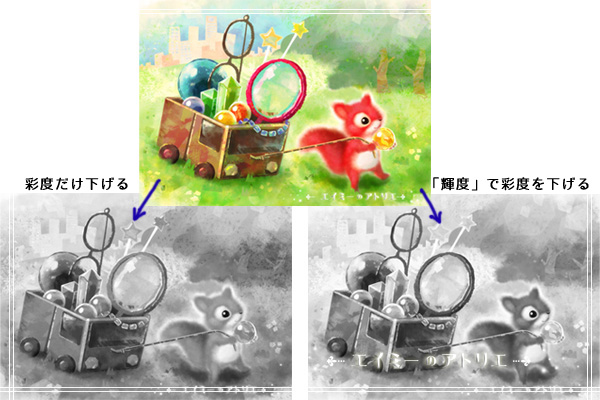
デッサンは物の固有色を白黒で表現しますが、デジタルで色のある画像データをモノクロ化する場合、彩度のパラメーターを下げるだけでは色の明るさの度合いを正しく変換できません。黄色と青色であれば黄色の方が明るく見えるはずですが、彩度を下げるだけだと黄色と青色は同じ明度になってしまいます。この時、物体(光源)から出てくる光の明るさの度合いを示す「輝度」で彩度を下げると、色そのもがもつ明度を正しく変換できます。
光そのものの明るさを表現するときは「輝度」という表現を使います。
Photoshop などのデジタルツールで「輝度」で彩度を下げる手順
データ画像をレイヤー上でコピーし、上のレイヤー設定を「輝度」にします。下のレイヤーの彩度を下げたら完了です。
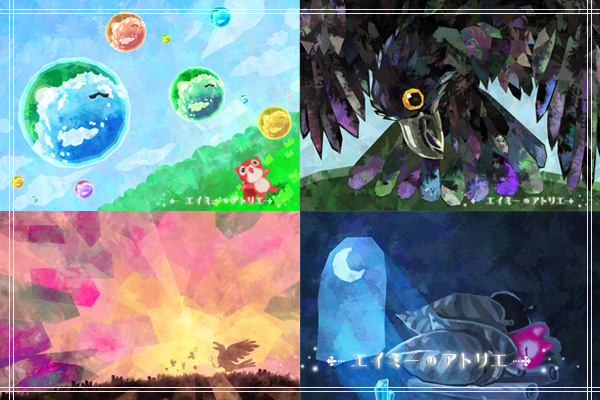
明度を意識したイメージづくり

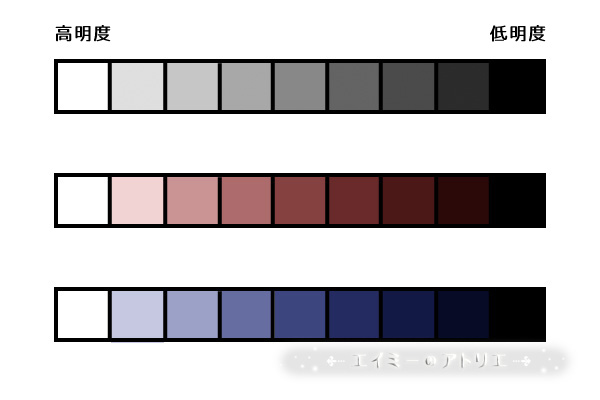
明度の高低によるイメージの違い

赤の場合は、白に近いピンクは明るく軽い感じ、黒に近い赤は暗く重い感じがします。
青の場合、白に近い水色は明るく軽い感じ、黒に近い青は暗く重い感じがします。
デザインの世界では一般的に、軽やかで楽しく陽気なイメージを描きたい場合は高明度の色を使い、重厚で落ち着いたイメージを出したい場合は低明度の色を使うのが効果的でよいとされています。
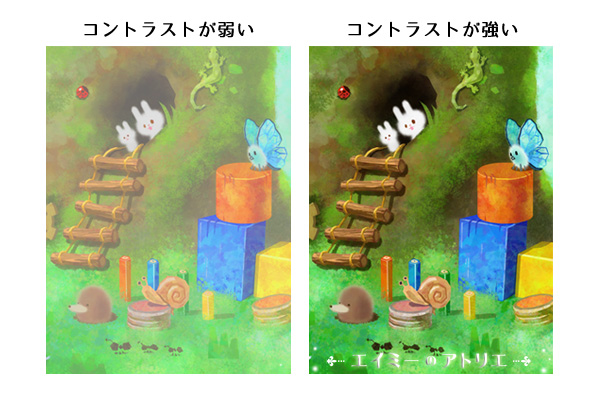
色明度のコントラストがもたらすイメージの違い

また、白と黒!のように、コントラストを強めるほど印象の強いビジュアルとなり、コントラストを弱めるほど印象の弱いビジュアルとなります。別の言い方をすると…濃淡をはっきりさせると立体感が際立って絵が引き締まり、逆に濃淡をぼやっとさせると平面的で柔らかい感じになります。
色相や彩度と同様に、明度も目的に応じて使い分けるとよいですね!
●色彩の基本~光と色の三原色、色相、彩度、明度を学ぶ~
●美しい色相で配色・着彩する
●色の彩度を駆使してビジュアルをつくる
●時節に合った魅力的な配色アイデア